content_tag(:div, "hoge", :id => dom_id(@memo)) # => <div id="memo_1">hoge</div>
2008年10月30日木曜日
2008年10月15日水曜日
2008年10月13日月曜日
2008年6月25日水曜日
DataGridのソート
beta 2 になってDataGridがソート可能になったようなので試してみた。
ここ
Sorting Data in the Silverlight DataGrid
に書いてある通り、DataGrid#ItemsSourceに渡すオブジェクトとしてIListを実装しているものを渡せばいいらしい。
↓のチュートリアルで表示しているDataGridをソート可能にするには、
Silverlight Tutorial Part 3: Using Networking to Retrieve Data and Populate a DataGrid
↓のように ToList とすればよい。
DataGrid を使うには、参照 System.Windows.Controls.Data を追加する必要がある。
さらに XAML には、
ここ
Sorting Data in the Silverlight DataGrid
に書いてある通り、DataGrid#ItemsSourceに渡すオブジェクトとしてIListを実装しているものを渡せばいいらしい。
↓のチュートリアルで表示しているDataGridをソート可能にするには、
Silverlight Tutorial Part 3: Using Networking to Retrieve Data and Populate a DataGrid
↓のように ToList とすればよい。
XDocument xmlStories = XDocument.Parse(xmlContent);
var stories = (from story in xmlStories.Descendants("story")
where story.Element("thumbnail") != null
select new DiggStory()
{
Id = (int)story.Attribute("id"),
Title = (String)story.Element("title"),
Description = (String)story.Element("description"),
ThumbNail = (String)story.Element("thumbnail"),
HrefLink = (String)story.Attribute("link"),
NumDiggs = (int)story.Attribute("diggs")
}).ToList<DiggStory>(); // ← ここ
dgStories.ItemsSource = stories;
DataGrid を使うには、参照 System.Windows.Controls.Data を追加する必要がある。
さらに XAML には、
xmlns:d="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"の記述を追加しておく。
2008年6月24日火曜日
Binding ElementName は無い
Silverlightでは以下のようなデータバインディングが出来ない。
Workaroundは↓。
Workaround for missing ElementName in Silverlight 2.0 Binding
ただ、いずれSilverlightでも実装されるんじゃないかなと期待。
<StackPanel
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Slider Name="slider1" Width="200"/>
<TextBox Width="80">
<Binding ElementName="slider1" Path="Value"/>
</TextBox>
</StackPanel>
(参考:データバインディング(WPF))Workaroundは↓。
Workaround for missing ElementName in Silverlight 2.0 Binding
ただ、いずれSilverlightでも実装されるんじゃないかなと期待。
Silverlight 2 beta 2 を触ってみて
beta 1 との違いはここに書いてある。
Breaking Changes Between Beta 1 and Beta 2
ここによると・・・
Breaking Changes Between Beta 1 and Beta 2
ここによると・・・
- ToolTip の使い方が変わったようだ。ToolTipServiceを使うみたい。
- WatermarkedTextBoxが使えなくなった 何故か削除されたみたい。beta 1 までは System.Windows.Controls.Extended の参照を追加すれば使えたのに。 workaroundとして以下のページでソースが公開されている。 WatermarkedTextBox control for Silverlight 2 beta 2 まだ動かしてないけどUserControlの勉強にもなるかも。
<Button Content="Button">
<ToolTipService.ToolTip>
<StackPanel>
<Button x:Name="btnToolTip" Content="A Button ToolTip"></Button>
</StackPanel>
</ToolTipService.ToolTip>
</Button>
↑でToolTip にボタンも表示出来る。ただ ToolTip 上のボタンをクリックできない・・・。何か設定すれば出来るのかも。
2008年5月10日土曜日
文字列指定したクラスのインスタンス作成
のメモ。
プログラムからソース・コードをコンパイルして実行するには?
必要な部分だけ抜粋しておく。
// namespaceを取得
String ns = this.GetType().Namespace;
// ClassAのTypeを取得
Type type = Type.GetType(String.Format("{0}.{1}", ns, "ClassA"), false);
// ClassAのインスタンス作成
ClassA a = Activator.CreateInstance(type) as ClassA;
↑は既にクラスを定義してあり、アセンブリも読み込んでいる必要があるが、 文字列から動的にクラス自体を作ることも出来る。プログラムからソース・コードをコンパイルして実行するには?
必要な部分だけ抜粋しておく。
using System;
using Microsoft.CSharp;
using System.CodeDom.Compiler;
using System.Reflection;
public class CompileInvoke {
static string cs = @"
public class CSHello {
public static void Main() {
System.Console.WriteLine(""Hello C# World!"");
}
}";
public static void Main() {
CSharpCodeProvider cscp = new CSharpCodeProvider();
ICodeCompiler cc = cscp.CreateCompiler();
CompilerParameters param = new CompilerParameters();
param.GenerateInMemory = true;
CompilerResults cr = cc.CompileAssemblyFromSource(param, cs);
Assembly asm = cr.CompiledAssembly;
Type type = asm.GetType("CSHello");
MethodInfo mi = type.GetMethod("Main");
mi.Invoke(null, null); // 出力:Hello C# World!"
}
}
2008年5月6日火曜日
DynamicSilverlightをVisualStudioで開発してみる
前回のHTMLをエスケープするSilverlightアプリをIronRubyで実装してみる。
この開発だけならVisualStudioを使わなくてもできるのだが、今回はASP.NET MVCとの組み合わせで実装してみようと思うのでVSを使用。ここ
Dynamic Silverlight Part 3: Integrating Silverlight with ASP.NET MVCを参考にしている。
ただ、今回のアプリはMVCである必要は全く無い。
ソースはここに置いた。
ソースはここに置いた。
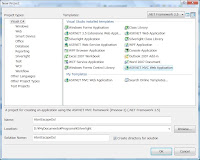
- 準備
- ASP.NET MVCプロジェクトを作成
- プロジェクトプロパティの設定
- Silverlightアプリを表示する
- App、Assetsフォルダとファイルの配置
- AppManifest.xamlの設定
- App.xaml
- app.rb
- 表示してみる
- デバッグも大丈夫
必要なものはこの辺 ASP.NET 3.5 Extensions Preview を見て揃えておく。 あと、今回はDynamic SilverlightなのでDynamic Silverlight SDKはここDynamic Silverlightからダウンロードしたものを使用する(こっちのほうが最新)。
HtmlEscapeDslという名前でASP.NET MVCプロジェクトを作成する。
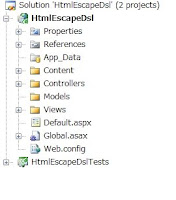
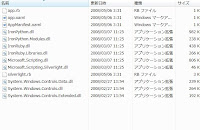
 作成直後のフォルダ構成。
作成直後のフォルダ構成。

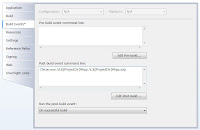
まずはBuild EventsタブでPost-build eventを設定。ここでXAPファイルを作成するように設定。ただしChiron.exeのパスは通しておく必要がある。
 次にWebタブでSilverlightをデバッグできるようにする。
次にWebタブでSilverlightをデバッグできるようにする。

表示はobjectタグで設定すればどこでも出来るのだが今回はSite.Masterに共通部分であるJavascriptとCSSの設定をして、Indexにobjectタグを設定する。

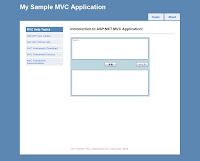
 この状態でコンパイルして表示すると↓のようになる。まだ表示するXAPファイルが無いのでエラーになっている。
この状態でコンパイルして表示すると↓のようになる。まだ表示するXAPファイルが無いのでエラーになっている。

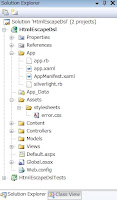
プロジェクトにAppフォルダとAssetsフォルダを追加する。AssetsフォルダにはCSSを追加。
 Appフォルダには必要なDLLを入れておく(XAPファイル作成の際に組み込んでくれる)。
Appフォルダには必要なDLLを入れておく(XAPファイル作成の際に組み込んでくれる)。
 今回はIronPythonは使用しないので不要だが取り敢えず入れておく。
今回はIronPythonは使用しないので不要だが取り敢えず入れておく。
AppManifest.xamlの作成は、
Chiron /m /d:Appで作成されるが、これだとDynamicSilverlight関係のアセンブリが読み込まれないので以下のように手動でAppManifest.xamlを設定する。
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RuntimeVersion="2.0.30226.00" EntryPointAssembly="Microsoft.Scripting.Silverlight" EntryPointType="Microsoft.Scripting.Silverlight.DynamicApplication">
<Deployment.Parts>
<!-- Core DLR and DLR <-> Silverlight shim assemblies -->
<AssemblyPart Name="Microsoft.Scripting.Silverlight" Source="Microsoft.Scripting.Silverlight.dll" />
<AssemblyPart Source="Microsoft.Scripting.dll" />
<!-- Language assemblies -->
<AssemblyPart Source="IronRuby.dll" />
<AssemblyPart Source="IronRuby.Libraries.dll" />
<AssemblyPart Source="IronPython.dll" />
<AssemblyPart Source="IronPython.Modules.dll" />
<!-- Silverlight Controls -->
<AssemblyPart x:Name="System.Windows.Controls.Data" Source="System.Windows.Controls.Data.dll" />
<AssemblyPart x:Name="System.Windows.Controls" Source="System.Windows.Controls.dll" />
<AssemblyPart x:Name="System.Windows.Controls.Extended" Source="System.Windows.Controls.Extended.dll" />
</Deployment.Parts>
</Deployment>
下部のSilverlight Controlsを読み込むことでButtonやTextBoxが使用できるようになる。
以前作成したC#版とほとんど同じで大丈夫だがイベントハンドラ部分は削除する必要がある。イベントハンドラはapp.rbで登録と実装を行う。さらにx:Classも変更する(UserControlを継承したクラスを指定することは出来ないみたい。たぶんこの辺はSilverlight2正式版では開発できるようになると思うんだけどなぁ。そうじゃないと今のところ独自コントロールを読み込む手段がないし)。あと、これは必須ではないが名前もRubyの変数で一般的に使う形式に変更した方がいいかも。 全く同じだと面白くないので入力はWatermarkedTextBoxを使用するようにした。
<UserControl x:Class="System.Windows.Controls.UserControl"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300"
>
<Grid x:Name="layout_root" Background="#FFBDD6DF">
<Grid.RowDefinitions>
<RowDefinition Height="0.4*"/>
<RowDefinition Height="0.127*"/>
<RowDefinition Height="0.473*"/>
</Grid.RowDefinitions>
<Canvas HorizontalAlignment="Stretch" Margin="8,8,8,8" VerticalAlignment="Stretch">
<WatermarkedTextBox Width="384" Height="104" x:Name="wtb_input" Watermark="Input..." AcceptsReturn="True"/>
</Canvas>
<Button HorizontalAlignment="Center" Margin="173,8,167,11.1000003814697" VerticalAlignment="Stretch" Grid.Row="1" Content="変換" x:Name="btn_convert"/>
<Canvas HorizontalAlignment="Stretch" Margin="8,8,8,8" VerticalAlignment="Stretch" Grid.Row="2">
<TextBox Width="384" Height="127" x:Name="txb_output" IsReadOnly="True"/>
</Canvas>
<Button HorizontalAlignment="Right" Margin="0,8,8,11.1000003814697" VerticalAlignment="Stretch" Width="60" Grid.Row="1" Content="クリア" x:Name="btn_clear"/>
</Grid>
</UserControl>
イベントハンドラを登録。ほとんどのことをSilverlightApplicationクラスがやってくれるのでコード量はかなり少ない。
System.Windows.BrowserのHttpUtilityもそのまま使えるのでHTMLエスケープ変換のコードもC#版そのままでOK。
require "silverlight"
class App < SilverlightApplication
use_xaml
def initialize
btn_convert.click do |s, a|
txb_output.text = HttpUtility.html_encode(wtb_input.text)
end
btn_clear.click do |s, a|
wtb_input.text = ""
txb_output.text = ""
end
end
end
App.new
 やっぱり日本語が入力できないぞ・・・。しかも今度はローカルでも入力できない。何か設定が必要なのかな。
やっぱり日本語が入力できないぞ・・・。しかも今度はローカルでも入力できない。何か設定が必要なのかな。
app.rb内のボタンクリックにブレークポイントを実行したところ。一応止まるしローカル変数の値も見られるが、F11でステップインは出来ない。Silverlight2正式版の時にはRubyのIntellisenseも動くようにしてほしいなぁ。

2008年4月3日木曜日
BloggerにSilverlightを貼り付ける方法
SilverlightをHTMLに埋め込むにはobjectタグを利用すればいいだけなのだがBloggerでそれをするのに一苦労したのでメモ。
通常は↓のようにすればparamタグのsourceで指定しているapp.xapが実行される。
(paramタグにはinitParamsやonerrorもあるが最低限必要と思われる部分だけ)
ただし、この設定にすることによって自分で改行<br/>を書かなければいけなくなる。
取り敢えずHTMLをエスケープする簡単なSilverlightアプリを貼ってみる。
↑はHTMLやXML、XAMLの説明する際にHTMLエスケープが必要だったので、どうせならSilverlightでっという思いから作ったもの。
言語はC#。スクロールバーの表示方法がまだわかっていないという初心者の状態だが、そんなことは気にせずにDynamic Silverlight (Ruby) でも実装する予定。このあたりはまたの機会に。
[追記]
何故か日本語の入力が出来ないみたい。ローカルでは入力できるのになぁ。
通常は↓のようにすればparamタグのsourceで指定しているapp.xapが実行される。
(paramタグにはinitParamsやonerrorもあるが最低限必要と思われる部分だけ)
<object data="data:application/x-silverlight,"
type="application/x-silverlight-2-b1"
width="100%" height="100%"> <!-- 必要に応じて変更 -->
<param name="source" value="app.xap"/>
<param name="background" value="#FFFFFFFF" />
<param name="windowless" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=108182" style="text-decoration: none;">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/>
</a>
</object>
Bloggerでは以下に注意。
- ファイルのアップロードは出来ないのでXAPファイルはどこかフリースペースに置いてそのURLを指定する。
- [設定]→[フォーマット]から「改行の変換」を「いいえ」に設定
ただし、この設定にすることによって自分で改行<br/>を書かなければいけなくなる。
取り敢えずHTMLをエスケープする簡単なSilverlightアプリを貼ってみる。
↑はHTMLやXML、XAMLの説明する際にHTMLエスケープが必要だったので、どうせならSilverlightでっという思いから作ったもの。
言語はC#。スクロールバーの表示方法がまだわかっていないという初心者の状態だが、そんなことは気にせずにDynamic Silverlight (Ruby) でも実装する予定。このあたりはまたの機会に。
[追記]
何故か日本語の入力が出来ないみたい。ローカルでは入力できるのになぁ。
Bloggerでコードにハイライト
する方法を調べた。
いくつか方法はあるようだが、Googleがjavascriptを公開していた。
google-code-prettify
ダウンロードして解凍してできた
prettify.css
prettify.js
を使用すればよい・・・のだがBloggerではファイルをアップロードできないので単純に利用できない。
この記事↓
Blogger でも、コードハイライト してみる。by google-code-prettify
に方法が書いてあったが、どうもうまくいかない。
「ページ要素追加」でソース内容をべた書きした場合、bodyタグ内にソースが埋め込まれる。
bodyタグのonloadで関数を指定しているが、その宣言がbodyタグ内にある場合まだその関数は定義されて無いんじゃないかな・・・
たぶん、headタグ内に書けばいいと思い、 実際にprettify.cssとprettify.jsの中身をテンプレートの編集からheadタグ内にべた書きしてみたら うまくいった。
[レイアウト]→[HTMLの編集]のページでテンプレートを編集。
headタグの直下に上記2ファイルの内容をべた書きし、さらに↓のようにする。
ただ、ソースの内容を本当にそのままコピペしたのではなくprettify.jsの先頭にあるコメント部分をコピーしなかった(というかコピーしたらエラーになった)。
で、ハイライトしたい場合は、
これで問題ないのだが、テンプレートを変更するたびに編集しなければいけない。
で、さらに調べていたらこんな記事があった。
Blogger でソースコードに色付けをする - google-code-prettify
このページではGoogle Page Creatorを利用する方法が紹介されていた。
なるほどこれは便利。Blogger利用者はGmailアカウントを持ってるだろうから、こっちの方がいいかな。
pre要素にスクロールバーを表示する設定も書いてあったがどうもうまくいかない。
↓によると、
pre要素にoverflow
どうやらIEのバグのようなのだが、widthを設定してあげてもスクロールバーは表示してくれない・・・。
いくつか方法はあるようだが、Googleがjavascriptを公開していた。
google-code-prettify
ダウンロードして解凍してできた
prettify.css
prettify.js
を使用すればよい・・・のだがBloggerではファイルをアップロードできないので単純に利用できない。
この記事↓
Blogger でも、コードハイライト してみる。by google-code-prettify
に方法が書いてあったが、どうもうまくいかない。
「ページ要素追加」でソース内容をべた書きした場合、bodyタグ内にソースが埋め込まれる。
bodyタグのonloadで関数を指定しているが、その宣言がbodyタグ内にある場合まだその関数は定義されて無いんじゃないかな・・・
たぶん、headタグ内に書けばいいと思い、 実際にprettify.cssとprettify.jsの中身をテンプレートの編集からheadタグ内にべた書きしてみたら うまくいった。
[レイアウト]→[HTMLの編集]のページでテンプレートを編集。
headタグの直下に上記2ファイルの内容をべた書きし、さらに↓のようにする。
<body onload='prettyPrint()'>
ただ、ソースの内容を本当にそのままコピペしたのではなくprettify.jsの先頭にあるコメント部分をコピーしなかった(というかコピーしたらエラーになった)。
で、ハイライトしたい場合は、
<pre class='prettyprint'> ここにコードを書く </pre>のようにして使う。
これで問題ないのだが、テンプレートを変更するたびに編集しなければいけない。
で、さらに調べていたらこんな記事があった。
Blogger でソースコードに色付けをする - google-code-prettify
このページではGoogle Page Creatorを利用する方法が紹介されていた。
なるほどこれは便利。Blogger利用者はGmailアカウントを持ってるだろうから、こっちの方がいいかな。
pre要素にスクロールバーを表示する設定も書いてあったがどうもうまくいかない。
↓によると、
pre要素にoverflow
どうやらIEのバグのようなのだが、widthを設定してあげてもスクロールバーは表示してくれない・・・。
登録:
コメント (Atom)